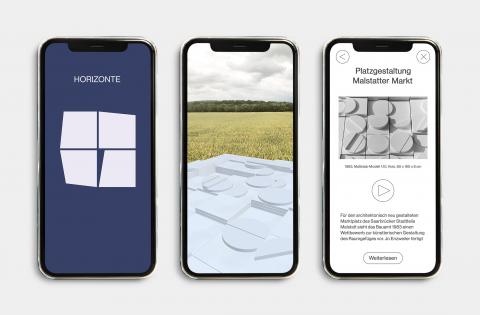
Horizonte
Die Web-App Horizonte lädt Dich dazu ein, spielerisch mit den Kunstwerken Jo Enzweilers umzugehen. In unterschiedlichen Spielvarianten kannst Du Einblicke in zwei- und dreidimensionale Arbeiten des Künstlers gewinnen und seine Arbeitsweise kennenlernen. Dabei wirst Du selbst Teil der Werke und kannst sehen, wie sie sich durch jede Deiner Bewegungen und Handlungen verändern. Jo Enzweiler arbeitet mit ganz einfachen Bildelementen wie Linie, Kreis und Quadrat und auch die Materialien, die er verwendet sind einfach, zum Beispiel Holz, Metall, Stein und Papier.
Im virtuellen Raum dieser App erfährst Du etwas darüber, wie er diese Mittel nutzt, um Plastiken zu bauen und Bilder zu komponieren. Du erfährst, welche Möglichkeiten sich dabei eröffnen und wie der Künstler seine Entscheidungen trifft. Du erfährst etwas über Konstruktion und Intuition und vielleicht sogar auch ein bisschen etwas über Dich, über den Raum der Dich umgibt und die Art wie Du die Dinge siehst. Im Spiel mit Formen, Körpern, Reihen, Rythmen, Farbklängen und Perspektiven eröffnen sich Horizonte. Die Web-App funktioniert für Kinder und Jugendliche genauso wie für Erwachsene und richtet sich an alle, die spielerisch wesentliche Aspekte der Konstruktiv-Konkreten Kunst kennenlernen möchten.
Die App ist in fünf Kategorien unterteilt: Raum, Rhythmus, Interaktion, öffentlicher Raum und Komposition. Jede Kategorie wird durch eine Frage und ein Zitat von Jo Enzweiler eingeleitet. Dann beginnt das Spiel und es folgen Informationen zu den Kunstwerken, an die sich die Spiele anlehnen.
Die Arbeitsweise von Jo Enzweiler hat uns dazu inspiriert, interaktive Spiele zu seinen Arbeiten sowohl zwei- als auch dreidimensional zu gestalten. Die zweidimensionalen Spiele wurden mithilfe von p5.js Bibliothek umgesetzt. Für die dreidimensionalen Spiele, in denen Arbeiten mit Augmented Reality in reale Umgebung platziert und verändert werden können, haben wir Objekte in Blender nachgebaut.
Die Interaktivität wurde mit dem Programm Reality Composer hinzugefügt. Für die Darstellung der AR-Inhalte im Web verwenden wir die Webkomponente “model-viewer”.