Horizons
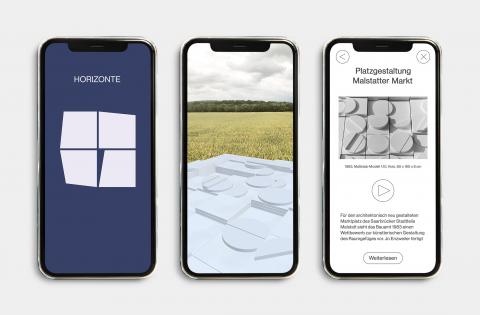
L’application web “Horizonte” (“horizons” en français) invite à appréhender de manière ludique les œuvres de Jo Enzweiler. Plusieurs sortes de jeux t’invitent à découvrir des œuvres de l’artiste en deux et trois dimensions et à apprendre à connaître sa manière de travailler. Tu deviens toi-même part intégrante de l’œuvre et vois comment tes propres mouvements et actions la modifient. Jo Enzweiler travaille avec des éléments graphiques très simples tels que les lignes, les cercles et les carrés, et avec des matériaux tout aussi simples, notamment le bois, le métal, la pierre et le papier. Dans l’espace virtuel de l’application, tu découvres comment il utilise ces éléments pour créer des œuvres plastiques et composer des tableaux. Tu apprends quelles possibilités s’offrent à lui et comment l’artiste prend ses décisions. Tu découvres les notions de construction et d’intuition et peut-être aussi des éléments sur toi-même, l’espace qui t’entoure et le regard que tu portes sur les choses.
En jouant avec des formes, des volumes, des séries, des rythmes, des couleurs et des perspectives, des horizons s’ouvrent au joueur / à la joueuse. L’application web fonctionne aussi bien pour des enfants et adolescents que pour des adultes et s’adresse à toute personne qui souhaite découvrir de facon ludique les aspects principaux du travail de construction artistique.
L’application est structurée en cinq catégories : l’espace, le rythme, l’interaction, l’espace public et la composition. Chaque catégorie est introduite par une question et une citation de Jo Enzweiler. Le jeu commence alors et le joueur / la joueuse obtient des informations sur les œuvres autour desquelles les jeux sont conçus.
La façon de travailler de Jo Enzweiler nous a donné l’envie de proposer des jeux interactifs aussi bien en deux qu’en trois dimensions. Les jeux en deux dimensions ont été développés à l’aide de p5.js Bibliothek. Pour les jeux en trois dimensions dans lesquels on peut placer et transformer les œuvres dans l’environnement réel via de la réalité augmentée, nous avons reconstruit les objets à l’aide de Blender. L’interactivité a été réalisée à l’aide du programme “reality composer”. La représentation des contenus de réalité augmentée dans l’application web se fait à l’aide des composants web “model-viewer”.