Die Göttin der Erinnerung Mnemosyne auf ihrem langen Weg zu den Nutzern
Im Sommer 2014 fand zum ersten Mal der Kultur-Hackathon „Coding da Vinci“ in Berlin statt. Auf der Veranstaltung bildeten wir ein Team aus 3 Programmierern (TU) und einem Gestalter (UdK). Wir waren begeistert von der Vorstellung, aus den zur Verfügung stehenden Daten spannende Anwendungen zu entwickeln. Bei genauerer Überprüfung der Datensätze verpufften viele Ideen jedoch, da das Material nicht unseren Erwartungen entsprach. Wir begriffen schnell, dass mit der Digitalisierung „Ressourcen“ erschlossen wurden, die nun gefördert werden können, um daraus Wertvolles zu schmieden. Wir fühlten uns herausgefordert die Schätze ans Tageslicht zu bringen.
Digitale genau wie analoge Archive brauchen Menschen, die diese nutzen, beleben und so einen Wert für die Gegenwart schöpfen. Die Chinesische Forscherin Tu Youyou erhielt 2015 den Nobelpreis für Medizin. Sie entdeckte Informationen zur Entwicklung eines Mittels gegen Malaria in 1000 Jahre alten Schriften der traditionellen chinesischen Kräuterkunde. Nun sind wir nicht alle Quantenphysiker_innen, doch nicht minder interessiert an der Welt, ihrer Vergangenheit, Gegenwart und Zukunft. Mit der räumlichen und physischen Unabhängigkeit von Digitalisaten ist ein ungeheures Potential entstanden, unser kulturelles Erbe zugänglich zu machen. Je mehr Expert_innen aus unterschiedlichsten Disziplinen und Interessierte aus allen Gesellschaftsschichten Zugang zum Wissenspeicher haben, desto wertvoller ist dieser. Unsere Frage ist: Wie können wir digitalisierte Archive auf spannende und einfache Weise zugänglich machen, ohne dass Nutzer_innen dazu Expertenwissen benötigen?
Im Laufe des Wochenendes und des darauf folgenden Entwicklungssprints arbeiteten wir an unserem Konzept und einem ersten Prototyp.
Im Mittelpunkt stand das Gefühl des neugierigen Stöberns: schleichend durch alte schummrige Speicher, in der einen Hand die Taschenlampe, die andere öffnet eine staubige, knarzende Holztruhe; das Schlendern durch überquellende Antiquariate, das vorsichtige Wandern des Fingers über die Buchrücken eines nicht enden wollenden Bücherregals. Wie können wir dieses Erlebnis ins Digitale übersetzen und wie gehen wir mit der unbändigen Masse an Daten um? Die Antwort dafür liegt im Zusammenspiel aus Interface und Suchlogik.
Wir entschieden uns, den Screen weder mit einer Masse an Informationen vollzuladen noch zu versuchen eine eindeutige Antwort zu geben. Wir stellten uns die scheinbar absurde Frage: Wie gelangen Nutzer_innen zu Informationen, die sie nicht suchen? Wie kann der Horizont erweitert werden, in Zeiten eines personalisierten Netzalltags, der einen leicht in Gefälligkeitsblasen versinken lässt?
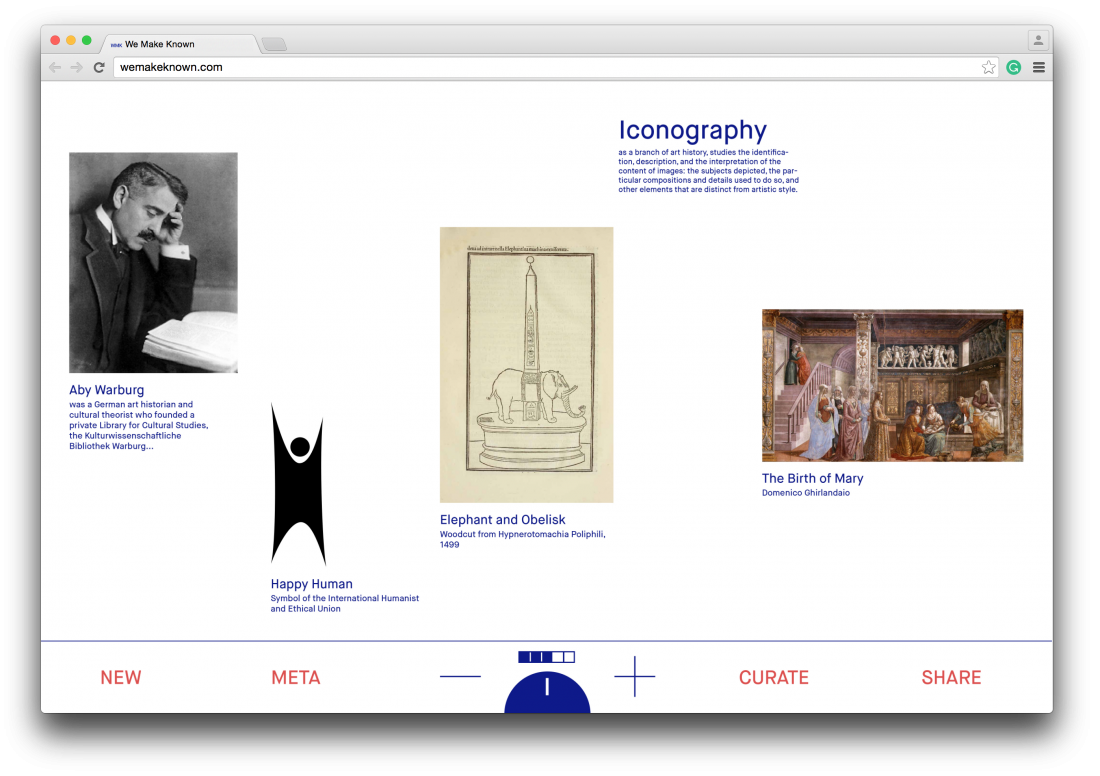
Inspiriert von Aby Warburgs Mnemosyne Atlas entstand ein Interface, dass anstelle einer endlosen Liste, eine Collage von 5 Items zeigt. Die freie Anordnung von Bild-, Video-, Sound- und/oder Textmaterial lässt den Blick des Nutzenden über den Screen wandern, und motiviert diesen nach Zusammenhängen zu suchen um einen Aha-Moment (Serendipität) zu erleben.
Dem Interface inhärent ist das Suchprinzip, mit dem die Archive auf einfache aber clevere Weise durchwandert werden. Wir nutzen Metadaten, die Inhalte klar unterscheidbar machen, um „Verwandtschaften“ zwischen der Suchanfrage und den Archivdaten zu ermitteln. Auf diese Art zeichnet sich die Collage.
Die Suchlogik kann von den Nutzer_innen beeinflusst werden. Der über einen Drehknopf wählbare „Verwandschaftsgrad“ entscheidet, wie sehr sich das Suchergebnis von der Ausgangsposition entfernt. So kann in unbekannte dunkle Ecken des Archives vorgedrungen werden. Über die Metaview sind die Suchpfade nachvollziehbar und machen die Nutzung transparent.
Neben der Online Applikation kann unser Archivzugang auch direkt in Museen oder anderen öffentlichen Einrichtungen Anwendung finden, denn nur ein Bruchteil von dem, was Museen besitzen, kann aufgrund des begrenzten Raumangebotes ausgestellt werden. Um eine Brücke zwischen der digitalen und physischen Welt zu schaffen, entwickelten wir zusätzlich zu der beschrieben Software ein physisches Bedienterminal aus Beton, Holz und einem übergroßen Drehknopf. In Verbindung mit einer großflächigen Projektion lädt es die Besucher_innen zum durchstöbern und Erleben des Archives ein.
Begleitet von Pech und Pannen stellten wir den Software- und Hardware Protoyp bei der Abschlusspräsentation im Jüdischen Museum vor. Unsere Idee gewann zwar nicht den Wettbewerb, jedoch wichtige Unterstützer_innen und so war das Finale von Coding da Vinci der Beginn eines neuen Weges.
Im Folgenden lud uns die Deutsche Digitale Bibliothek auf die Frankfurter Buchmesse ein. Da ihr Archiv Teil unseres Projektes ist, konnten wir es auf ihrem Stand ausstellen.
Die Open Knowledge Foundation unterstützte uns bei der Bewerbung für “Apps for Europe”, ein Netzwerk um Businessideen mit Open Data zu unterstützen.
So fuhren wir im Frühjahr 2015 nach Manchester zum FutureEverything Festival um Mnemosyne dort vorzustellen. Es war ein aufregendes Wochenende mit vielen Eindrücken und positiver Resonanz, die uns bekräftigte weiterzumachen. Auch an Manchesters Flughafen sorgten wir für helle Aufregung. Unser Bedienterminal; eine Betonplatte mit 6 Knöpfen, einem Arduino Board und gefühlt tausend Kabeln machte im Handgepäck einen äußerst verdächtigen Eindruck. Mit viel Verhandlungsgeschick konnten wir die Stimmung der vor Angstschweiß triefenden Sicherheitsbeamten jedoch entschärfen.
Im Sommer 2015 nahmen wir in Amsterdam am „E-Space Hacking Culture Bootcamp“ teil und gehörten zu den Siegerteams. Den darauf folgenden Business-Modeling Workshop meisterten wir mit Bravour und sicherten uns so die Incubation bei der REMIX-Academy aus London. Bekannt geworden als das Team mit dem unaussprechlichen Namen, arbeiteten wir zuerst an einem neuen Titel für unser Projekt. So wurde aus „Mnemosyne“, übrigens die griechische Göttin der Erinnerung, „We Make Known“. Wir legten unser mythologisches Gewand ab und setzen auf Selbstermächtigung. Das „WE“ steht in erster Linie nicht für unser Team, sondern alle Nutzer_innen und Institutionen, die durch die gemeinsame Nutzung Wissen erlebbar und verwertbar machen.
Während der Incubation beschäftigten wir uns mit allen businessrelevanten Fragen. Neben Marktanalyse und Business Canvas lag der Schwerpunkt auf der Erarbeitung einer klaren Kommunikation und einer marktfähigen Strukturierung der komplexen Ideen. Im Besonderen hat sich der Service für die Institutionen stark weiterentwickelt. Wir haben in dieser Zeit sehr viel gelernt und sind mit „We Make Known“ gewachsen. Unser Ziel ist klar und wir halten an unserer Vision fest. Dafür sind wir auf der Suche nach einem neuen „Lead Developer“, die/der als gleichberechtigter Projektpartner und vielleicht auch Mitgründer in das Projekt einsteigen möchte.
Wir von We Make Known möchten uns bei allen Unterstützer_innen auf unserem Weg bedanken und hoffen, dass wir mit eurer Hilfe auch die nächsten Schritte gehen können. Wir sind sehr an einer Kooperation mit einem Museum interessiert, um gemeinsam eine Beta-Version zu launchen. Genauere Produktinformationen über WMK sind auf wemakeknown.com zu finden. Kontakt: mail [at] wemakeknown.com (mail[at]wemakeknown[dot]com)